When a user views a website, he does not understand what is going on behind the operating system and the browser. If the website is not rendered properly, the hammer of the blame falls on the developer. However, as a developer and tester, we understand that the rendering engine of the browser decides how the HTML and CSS are rendered, overall how the webpage is displayed. Thus, Cross-browser Compatibility testing comes into play, to let us know how our website behaves on different browsers and operating system. Let’s get to know more about what it is and why do we need it before deploying a website in production.
What is Cross Browser Compatibility?

In earlier days, when the vast universe of the World Wide Web was introduced to people around the world, Internet Explorer was the only browser available to display static web pages. But, with time, new browsers were developed and the number of users which was merely 147 million in 1998 propelled to 4157 million in the current year.
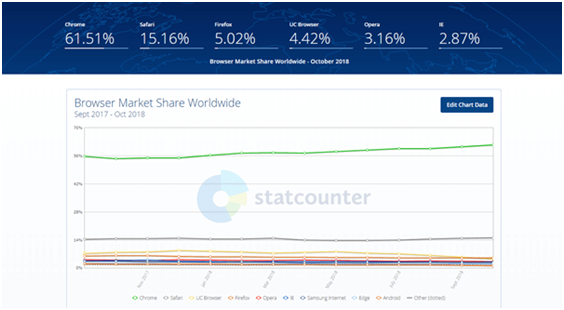
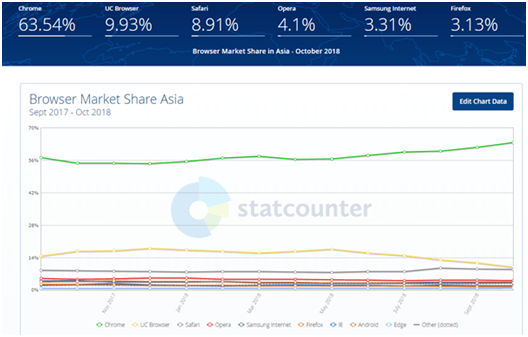
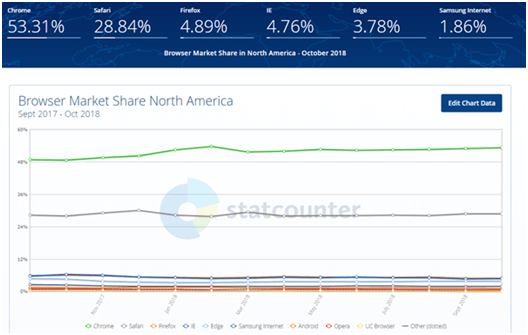
As per GS counter, the following statistics show the usage share of different browsers in desktop as well as mobile devices. Each browser has their own rendering engine where HTML, CSS, and scripts are rendered differently. Some differences can slightly distort the display of a webpage. This matters a lot when advanced styling or animation is used in a webpage. Cross Browser Compatibility Testing is the way of testing a website across multiple browsers to ensure that the website behaves as expected in all of them without any distortion.
You may be interested in Cross Browser Testing Tools List
Why Do We Need Cross Browser Compatibility Testing?
Compatibility with Mobile Devices
In the current age of the mobile-first approach, users worldwide mostly use mobile devices to access websites. Android and iOS both have different browser usage share. Although the count is limited in iOS devices, in Android there are countless browsers with some mobile devices having their own local browser. It is important to check that your website is rendered properly in all of them for ensuring complete user satisfaction.
Variation of Browsers in Different User Zones
If we look at the data collected from GSCounter, we can find that the usage share of browser varies in Asia and North America. It does so in other user zones as well. If your website is targeting only a specific user zone, then it’s alright to test only the limited number of browsers majorly used in that zone. But, if you are planning to make your site popular globally, you must take into account the other browsers popular in different user zones and run Cross-browser Compatibility tests.
Performance of the Website
Performance of a website depends on the coding, the size of media elements and the browser’s capability to handle the code. You can observe that if your website has large images or animations, the loading speed varies across different browsers. This also matters if you have multiple tabs opened in a browser. Cross-browser compatibility is thereby important to check no matter which browser is used, the performance of the site is not impacted.
Website Validation as per W3C Standards
W3C has set certain standards for validating a website’s code. Proper validation is important to check whether a website matches the norms required and ensure that the website runs across multiple browsers without any impact. It also identifies minor coding errors that may cause Cross-browser Compatibility issues. A website that is cross-browser compatible can be undoubtedly concluded to abide by W3C standards.
Checking the Accessibility of the Site
Web Content Accessibility Guidelines stated by W3C says that a website should be accessed by all, especially people with disabilities. Although there are many devices like the Screen reader or Voice Over that makes it possible for a physically challenged user to browse through a webpage without any difficulty, it is often observed that those devices do not work for certain web pages in certain browsers. A website should be cross-browser compatible to ensure that it can be accessed using those devices across all browsers, thereby abiding the accessibility guidelines.
Keeping up With Your Competitors
Nowadays, almost every website is cross-browser compatible. If your website is not cross-browser compatible, users facing issues with distorted webpages will hesitate to visit your website again and will switch to your competitor’s website offering the same services. To ensure that you keep up with your competitors and stay ahead with a great website that offers unique user experience, you must make your website cross-browser compatible.
Ranking in the Search Engine
Google regularly updates their search engine optimization algorithm. Although one thing stays in common, responsiveness and Cross-browser Compatibility of the site. The more responsive and cross-browser compatible a website is, it is ranking automatically increases in the search engine results. Since your target is to increase the audience of your website, you must make it compatible across different browsers.
Regardless of what language you are using, you will find a lot of resources that will help you in testing your website across browsers. You can either test it manually using multiple devices, VMs or emulators or you can also use Cloud platforms like LambdaTest where you can check your website simultaneously across hundreds of browsers and their versions in different operating systems. Start testing and debugging to make your website user-friendly by making it compatible across browsers.
⇓ Subscribe Us ⇓
If you are not regular reader of this website then highly recommends you to Sign up for our free email newsletter!! Sign up just providing your email address below:
Happy Testing!!!
- Perform Effective Cross Browser Testing Using This Strategy and LambdaTest
- Top 10 Cross Browser Testing Tools – Reduce Browser Compatibility Testing Effort
- What is Performance Testing?
- A Better Approach to Usability Testing
- What is Scalability Testing?
- How To Test Responsive Website – Sample Test cases and Examples!!
- GUI Testing In Software Testing




4 thoughts on “What Is Cross-Browser Compatibility And Why Do We Need It?”
I am a regular user of LambdTest platform, the feature I love the most is Lambda Tunnel. I can even test my local code through this one which in my opinion is really cool. What do you say?
Nice read. Good points are covered in Why Do We Need Cross Browser Compatibility Testing section.
Good One! Please keep on sharing such an interesting and useful information.
Nice! a very good read! I’ve learned something interesting today!