In this tutorial, we are going to discuss about handling iframes using Selenium WebDriver. First of all let’s understand what are iframes? Well, it is a HTML tag that is used to embed a web page or content from external source into the HTML code of another web page. Iframes are often used to embed advertisement such as Google AdSense, etc. or hyperlink images of other websites into a web page.
We can check that whether a web page has iframe present in it or not with the help of Firefox web browser. Following are the steps.
- Firstly, check that if the current website has any advertisement present on it or not.
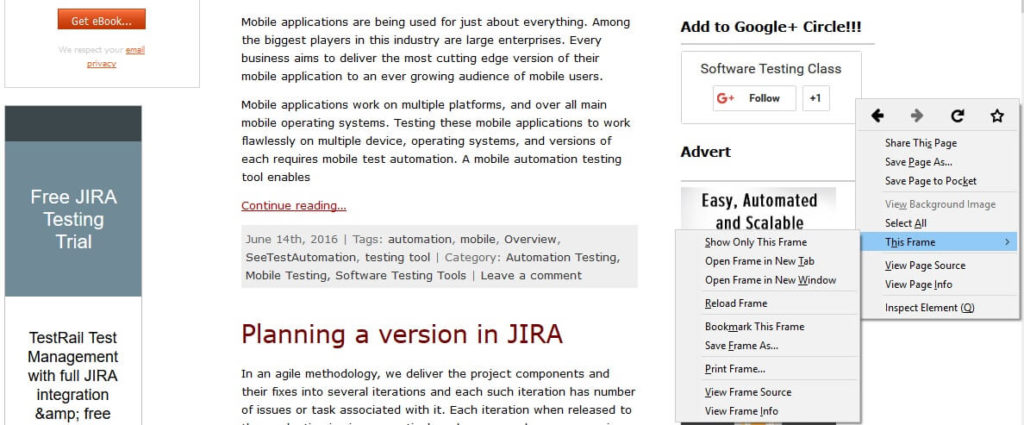
- Secondly, right click on that advertisement then you will observe an option ‘This Frame’ in a pop-up menu. This concludes that the current web page has an iframe.
- Alternatively, we can find if iframes are present on the current web page, just do the right click on the current Web Page and select the option from the pop-up menu as ‘View Source’. Type ‘Ctrl+F’ keys simultaneously to search for the iframe tags manually. When found, iframe tags will be highlighted on the browser with yellow color.
Below screenshot explains above method of manually detecting Iframes on a web page.
In our test automation, we can locate iframes on a web page using Selenium WebDriver with the help of the following syntax.
List<WebElement> elements = driver.findElements(By.tagName("iframe"));
Let’s understand this in the best way with the help of following test script in Java using WebDriver API.
package seleniumpackage;
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver;
public class HandlingIframes {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver();
driver.get("https://www.softwaretestingclass.com/");
//Finding iframe
List<WebElement> elements = driver.findElements(By.tagName("iframe"));
int numberOfTags = elements.size();
System.out.println("No. of Iframes on this Web Page are: " numberOfTags);
driverGC.quit();
}
}
Explanation of the test script:
- In the test script, the first and foremost step is to instantiate the Firefox WebDriver. After instantiation, such an object has reference as ‘driver’.
- With the help of this driver object invoke and load the website URL. Here, the URL under test is https://www.softwaretestingclass.com/
- Next use this object to locate the list of Web elements as Iframes present on this web page by using the following syntax. In this statement, we are using ‘tagName’ method of ‘By’ class to locate iframe tag on the web page. We are passing this as an argument to the ‘findElements’ method of the Firefox diver class that returns a list of Web elements as iframes.
List<WebElement> elements = driver.findElements(By.tagName("iframe"));
- Lastly, we are counting the number of iframes located on the web page with the help of ‘size’ method of the ‘List’ interface. We are printing this value on to the console as shown above.
How to click into iframe on the web page:
We cannot click directly on to an iframe through XPath. To click on an iframe using XPath, we need to first switch to the frame and then we can navigate and click using XPath. Following are the steps.
Step 1: In the test script, the first and foremost step is to instantiate the Firefox WebDriver. After instantiation, such an object has reference as ‘driver’. ith the help of this driver object invoke and load the website URL. Here the URL under test is https://www.softwaretestingclass.com/
WebDriver driver = new FirefoxDriver();
driver.get("https://www.softwaretestingclass.com/");
Step 2: Get the ID of the iframe to be located from the web page by either using inspect element or view source. Here ID of the frame to be selected is “I0_1465907576734”.
Step 3: Once you get the frame id, use the following statement to switch to the frame.
System.out.println("Switching to the Frame: ");
driver.switchTo().frame("I0_1465907576734");
Step 4: Once WebDriver object is switched to the frame, we can navigate by XPath. We know that frames are nothing but a piece of HTML code that is embedded on a web page. Therefore any element on this piece of html code can be navigated as we do navigate on an ordinary web page using XPath. Therefore in order to locate an image or text inside the iframe, all we have to navigate as XPath starting with html tag, body tag, div tag and so on. As we know, the link that we are trying to locate inside the iframe to get its text and click it is at XPath “html/body/div/div/div/div/a”. Therefore, we can use the following findElement statement to locate the web element.
System.out.println("Selected the link in the frame to be clicked: ");
WebElement element = driver.findElement(By.xpath("html/body/div/div/div/div/a"));
In the above statement, we are using ‘xpath’ method of ‘By’ class to locate hyperlink tag on the web page. We are passing this as an argument to the ‘findElement’ method of the Firefox web diver class that returns a required Web elements as hyperlink.
Step 5: We are getting the text for the located link web element in the previous step and printing on the console. Here we are using the getText method of the WebElement class to fetch the text from the web page associated with this web element.
System.out.println("Get link text value: "+element.getText());
Step 6: We are clicking on the hyper link which is the web element located in the step 3 by using the click method of the WebElement class.
System.out.println("Hyperlink clicked: ");
element.click();
Let’s compile of all the above steps into a Java test script using WebDriver as shown below:
package seleniumpackage;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
public class IframesSelection {
public static void main(String args[]){
WebDriver driver = new FirefoxDriver();
driver.get("https://www.softwaretestingclass.com/");
System.out.println("Switching to the Frame: ");
driver.switchTo().frame("I0_1465907576734");
System.out.println("Selected the link in the frame to be clicked: ");
WebElement element = driver.findElement(By.xpath("html/body/div/div/div/div/a"));
System.out.println("Get link text value: "+element.getText());
System.out.println("Hyperlink clicked: ");
element.click();
driver.quit();
}
}
Explanation of code:
Code is already explained in detail. Following is the quick algorithm.
- Instantiate WebDriver and load website URL under test.
- Switch to the frame with the help of frame id.
- Follow the XPath to locate a web element within the iframe as we do for a normal web page using WebDriver.
- Fetch the text from the located link web element using the XPath with in iframe.
- Click on the hyperlink for the web element using click method of WebElement class
- Lastly, close the current Firefox web browser session by using the quit method of the WebDriver class for Firefox.
Output:
When we run the above test script, we can observe the following output in the console. It is displaying the events that took place as the text script executed in sequence.
Conclusion:
In this chapter, we have learn about how to handle iframes using WebDriver API. We were able to count the number of iframes present on a particular web page and able to access the web elements present within the iframes by using XPath locator after switching web driver focus from the current web page to the iframe with the help of frame id.